| « Мультимедиа-программирование вместе с Red 5 server. Часть 1 | Мультимедиа-программирование вместе с Red 5 server. Часть 3 » |
Мультимедиа-программирование вместе с Red 5 server. Часть 2
Эта статья продолжит начатый в прошлый раз рассказ о методиках создания веб-приложений, активно использующих технологии доставки и публикации потокового мультимедиа. Прошлая статья была “насквозь” теоретической: я рассказывал о том, что такое битрейт, медиаконтейнеры, кодеки, перечислил с десяток как платных, так и бесплатных медиа-серверов, умеющих доставлять медиа-поток к flash-клиенту. Сегодня я перейду к практике и познакомлю вас с red5, бесплатным, свободным, популярным и зарекомендовавшим себя медиа-сервером. Но сначала давайте еще раз уточним цель статьи.Очевидно, что если единственная стоящая перед вами задача – создать на своем сайте галерею видео-роликов, то red5 вам не нужен. Достаточно закачать через ftp на сайт “пачку” роликов в формате flv. Затем, воспользовавшись google, вы находите под свой “цвет и вкус” какой-нибудь бесплатный flash video player. Все эти видео-проигрыватели устроены однотипно: вставляете внутрь html-страницы код, подключающий flash video player, затем указываете как параметр для него путь к предварительно загруженному на сервер flv-файлу и вуаля: при открытии вашей html-странички посетители увидят видео-ролик. Более того, разместить на сайте видео-ролик можно еще проще. Для этого загрузите видео на какой-либо из сайтов видео-хостинга (yourtube.com). Там же вы получите специальный html-код, разместив который себя внутри html-странички, вы достигните такого же результата, как я описал выше. Но затратите на все это не более десяти минут. Итак, я ставлю перед нами цель создания комплексного приложения, в котором задача публикации видео-потока является не самоцелью, а лишь частью более сложного бизнес процесса. К примеру, вы можете организовать мультимедиа-сайт “я учусь закручивать гайки”, цель которого – зарабатывать деньги на консультациях по методикам правильного закручивания гаек. К примеру, клиент для ознакомления просматривает ролики, где квалифицированные тренеры показывают то, как правильно крутить гайки. Без покупки учетной записи такие ролики будут ограничены, например, первыми тремя минутам, а после оплаты, ограничения на просмотр будут сняты. Еще можно добавить функцию, когда вы будете загружать на сайт ролики, с записанными попытками освоить вами искусство закручивания гаек. Консультанты же будут просматривать ваш видео-дневник и давать рекомендации. Еще можно организовать онлайн-конференции с мастер-классами, где в режиме реального времени приглашенные специалисты будут показывать всем, кто купил подписку, уж совсем секретные методики как правильно закрутить гайки.
Создание приложения подобного описанному выше требует навыков программирования не только на стороне клиента (actionscript), но и на стороне сервера. Нюанс в том, что серверную часть можно условно разделить на две части. Во-первых, есть нечто публикующее или загружающее на сервер медиа-поток и есть нечто содержащее бизнес-логику. Для приведенного выше примера бизнес-логика - это авторизация, затем проверка входит ли в “пакет купленных услуг” та или иная функция приложения. Разумеется, что эти две части теоретически можно сделать раздельно и с помощью разных технологий. Например, все связанное с мультимедиа – это вотчина red5, а бизнес-логику приложения можно сделать на другом языке (да хоть на php) и организовать общение этой серверной части с flash интерфейсом посредством xml-сообщений. Сделать так можно, вот только сложно и не нужно. Дело в том, что read5 содержит не только средства для работы с загрузкой и публикацией медиа-потоков. Еще red5 содержит средства для организации вызовов размещенной на сервере бизнес-логики из flash (с кодированием передаваемой информации посредством протокола amf). Т.к. red5 – это медиа-сервер написанный на java, то и список языков, на которых можно писать бизнес-логику, очень широк и включает в себя все языки, способные исполняться на платформе jvm. Важно: я не говорю, что писать серверный код можно только на java. Java сейчас всего лишь один из многих языков, которые могут исполняться на виртуальной java-машине. Для тех, кто предпочитает писать код на python, в мире java есть аналог – язык jython. Для любителей ruby найдется jruby. И даже если вы ничего не знаете кроме actionscript, то тоже ничего страшного: в мире java есть реализация ECMA Script (стандарта на базе которого реализованы и javascript и actionscript). Сегодняшняя статья начнется с того, что мы попробуем организовать общение между flash и red5-сервером. но для этого сначала выполним подготовительные шаги.
Во-первых, нужно скачать с сайта http://red5.googlecode.com дистрибутив с read5. Последняя на текущий момент стабильная версия red5 – это 0.8, также в разработке находится версия 0.9. По правде говоря, больших отличий между этими версиями нет, по крайней мере, для первых статей, так что я выбрал для работы red 0.8 как более привычной для меня. Есть два возможных варианта того, в какой форме вы можете загрузить к себе на компьютер red5. Дело в том, что red5 по своей сути всего лишь стандартное для java веб-приложение, которое можно развернуть на любом java веб-сервере (tomcat, jetty), равно как и на “серьезном” java сервере приложений (jboss, oracle weblogic). Все java веб-приложения поставляются в форме war-архивов, внутри которых находятся нужные для работы библиотеки, конфигурационные файлы, статические ресурсы, такие как html, css, javascript-файлы и, естественно, код самого приложения. Итак, во-первых, вы можете загрузить на сайте http://red5.googlecode.com war-файл (есть версии для java5 и java6). Затем war-архив вы можете установить на существующем уже у вас java веб-сервере. Это идеальный вариант, когда у вас уже есть существующая java-инфраструктура (сервер и развернутые на нем приложения) и вы хотите добавить к списку этих приложений еще и red5. Второй вариант, предлагает скачать полноценный дистрибутив “все в одном”. Т.е. вы загружаете инсталлятор, который установит у вас на компьютере и веб-сервер tomcat, и “развернет” на нем red5. Более того, tomcat сервер будет зарегистрирован как служба windows, и будет автоматически запускаться при старте windows. Такой вариант наиболее предпочтителен для быстрого знакомства. Третий вариант – для опытных java разработчиков – загрузить исходный код проекта red5 (адрес svn-репозитория http://red5.googlecode.com/svn/java/server/trunk) и скомпилировать самому сервер. Итак, предположим, что вы загрузили инсталлятор red5 и выполнили его. В результате у вас на компьютере появится автоматически запускаемый в ходе загрузки windows сервис red5. Давайте проверим его работоспособность. Для этого откроем браузер и введем адрес http://localhost:5080. Тут вы увидите страницу приветствия, на которой размещены ссылки на примеры, идущие в поставке с red5. Также вы увидите ссылку на страницу инсталлятора серверной части этих примеров. На той же странице приветствия расположен видео-ролик (скажу честно, ролик крайне низкого качества). Этот ролик иллюстрирует процедуру установки на red5 сервер архивов с примерами веб-приложений с последующей демонстрацией их работы. Эти примеры, равно как и видео, размещенное на первой странице приветствия, red5 загружает из internet.
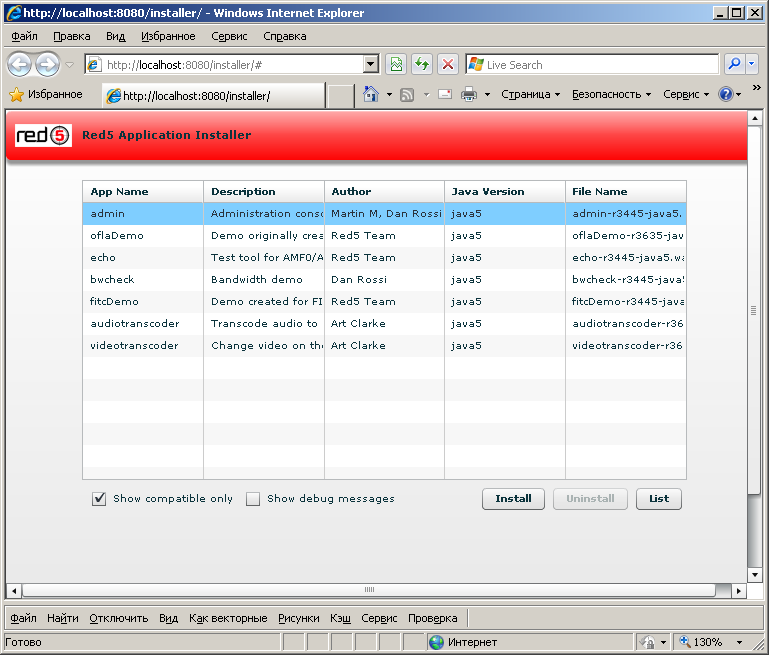
Итак, мы заходим на страницу инсталляции примеров и видим там табличку (см. рис. 1)

доступных для установки примеров. Выбираем их последовательно и нажимаем кнопку “install”. Затем после некоторого ожидания вы можете зайти на страницу “demos” и попробовать запустить какой-нибудь из примеров. Самым простым является “echo_test.html” – это страница, на которой показывается методика обмена данными (простые строки текста, числа) между flash-роликом и серверным скриптом. Пример “Publisher” более сложен и демонстрирует методику просмотра и захвата видео с веб-камеры. Пример “Simple Recorder” демонстрирует методику захвата видео с веб-камеры с последующей передачей видеопотока на сервер и сохранением его как flv-файла в предопределенной папке “$RED5_HOME/webapps/oflaDemo/streams”. Наигравшись с примерами, самое время перейти к “немного попрограммировать” и создать собственное мультимедиа-приложение.
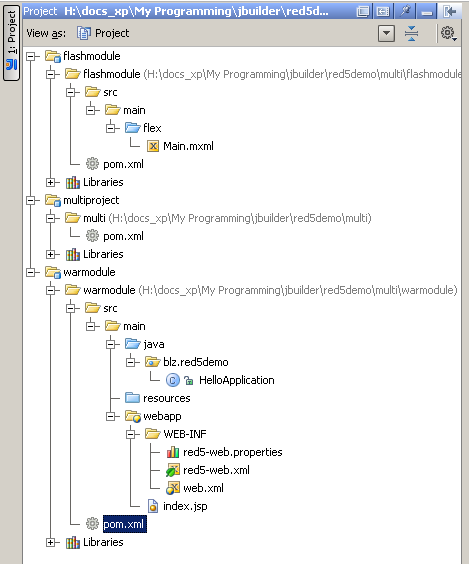
Давайте начнем разработку с несложного приложения, задачей которого будет передать на red5 сервер строку с именем пользователя, а в ответ получить строку приветствия, например, “Добрый день, %имя%”. Пример с одной стороны простой, а с другой сложный и комплексный т.к. предполагает знакомство с основами разработки веб-приложений для java, также обязательны знания actionscript. И все эти технологии должны будут работать в тесной связке. Еще мне хотелось бы сделать этот пример “красиво”: т.е. с максимальным использованием общепринятых методик качественной разработки программного обеспечения. Т.е. е я хочу сделать управление проектом, его ресурсами, зависимостями от библиотек с помощью maven. Еще мне хотелось бы наладить удобную отладку, как серверной части приложения, так и flash-роликов с интерфейсом пользователя и еще многое другое. Начнем с того, что создадим стандартную структуру и набор конфигурационных файлов для maven-проекта примера. Чтобы обновить свои знания о том, что такое maven и как он помогает в организации процесса управления разработкой ПО прошу обратиться к моей же серии статей “Наводим_порядок_в_разработке_ПО_вместе_с_maven”. Наш maven проект будет состоять из двух модулей: веб-модуль (warmodule) и flash-модуль (flashmodule). Первый модуль, соответственно, логика работы приложения, точнее, его серверной части. А второй модуль будет содержать интерфейс пользователя на flash. Итак, я создаю каталог с именем “multi”, внутри его создаю еще два каталога “warmodule” и “flashmodule”. В каждый из этих каталогов помещается по файлу pom.xml, которые будут описывать структуру maven-проекта, еще нужные для работы модуля библиотеки-зависимости и т.д. Теперь нужно наполнить модули конкретным содержимым. Для этого внутрь каталога “flashmodule” я поместил иерархию подкаталогов “src/main/flex” и затем файл “Main.mxml”. Что касается веб-модуля, то внутри каталога “warmodule” я поместил цепочку подкаталогов “src/main/java”, затем еще две цепочки подкаталогов “src/main/resources” и “src/main/webapp”. То, что у вас должно получиться показано на рис. 2.

Теперь я буду приводить исходный код каждого из файлов проекта с подробными комментариями. Начнем с pom.xml файла, расположенного сразу в корне каталога multi, т.е. корневого файла проекта:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion>
<groupId>test01</groupId>
<artifactId>red5demo</artifactId>
<packaging>pom</packaging>
<version>1.0</version>
<name>Flash and Red5 Demo</name>
<modules><module>flashmodule</module>
<module>warmodule</module>
</modules><repositories><repository><id>standard</id>
<url>http://repo1.maven.org/maven2/</url>
</repository><repository><id>flex</id>
<url>http://repository.sonatype.org/content/groups/flexgroup/</url>
</repository><repository><id>red5</id>
<url>http://jakubiak-red5.googlecode.com/svn/repo/</url>
</repository></repositories></project>
В следующий раз я продолжу рассказ о создании комплексного java + actionscript + red5 мультимедиа приложения. Из подготовительных шагов мне осталось только рассказать об pom.xml файлах для модулей “warmodule” и “flashmodule” и затем, после формирования каркаса, можем начать наполнять его конкретным содержимым: организовать передачу как простой текстовой информации, так и мультимедиа потоков данных между flash и red5-сервером. Но все это в следующий раз.
| « Мультимедиа-программирование вместе с Red 5 server. Часть 1 | Мультимедиа-программирование вместе с Red 5 server. Часть 3 » |