| « Программируем трехмерную графику с Irrlicht . Часть 11 | Программируем трехмерную графику с Irrlicht . Часть 13 » |
Программируем трехмерную графику с Irrlicht . Часть 12
Эффективное программирование 3d-приложений с помощью Irrlicht и jython. Часть 12
Эта статья будет несколько необычной. Если вы уже привыкли к моему стилю с множество текста, примеров исходного кода программ и пары маленьких картинок, то самое время что-нибудь поменять. Сегодня мы работаем с программой irrEdit. Это стандартный для irrlicht визуальный редактор 3d-окружения. Находится он в папке E:\Program_Files_2\irrlicht-1.3\tools\irrEdit. Если там вы его не нашли (что вполне реально, т.к. комплектация дистрибутива irrlicht может варьироваться), то можно редактор загрузить по адресу http://www.ambiera.com/irredit.
Самая последняя версия irredit - это 0.7. Эта версия вышла весной 2007 г., предшествующая версия была 0.6 и вышла она более года назад. Такой медленный темп разработки откровенно не радует. Но дело в том, что альтернативные решения, такие как редактор JohnnyAppleseed (сайт http://home.case.edu/~jcp16/johnnyappleseed/index.html), или же редактор visual RAD editor (сайт http://captorsoft.port5.com/visualeditor.htm) – все еще достаточно сыры, и не представляют поддержки полного цикла разработки уровня игры или иного трехмерного окружения. Так что irredit остается единственным приемлемым для нас решением. Эта кроха (размером чуть более 5 мегабайт) умеет импортировать файлы 3d-моделей множества форматов. Включает редактор материалов, редактор освещения, редактор систем частиц и даже встроенную поддержку скриптового языка для простого управления моделями Squirrel. Язык этот происходит из семейства c/c++/java. С помощью этого языка возможно создание собственных расширений для irrEdit. Так вы можете создать сценарий, выполняющий типовые действия в редакторе, потом зарегистрировать его как отдельный пункт меню. Так, что при выборе этого пункта меню сценарий будет запущен. Получается нечто похожее на макросы в msoffice или maxscript в 3dsmax, только проще. Но сегодня мы говорить об Squirrel не будем. Результатом работы irredit является основанный на формате xml файл с расширением .irr который мы сможем загрузить внутрь устройства irrlicht, так же как в прошлый раз мы загружали уровень quake.
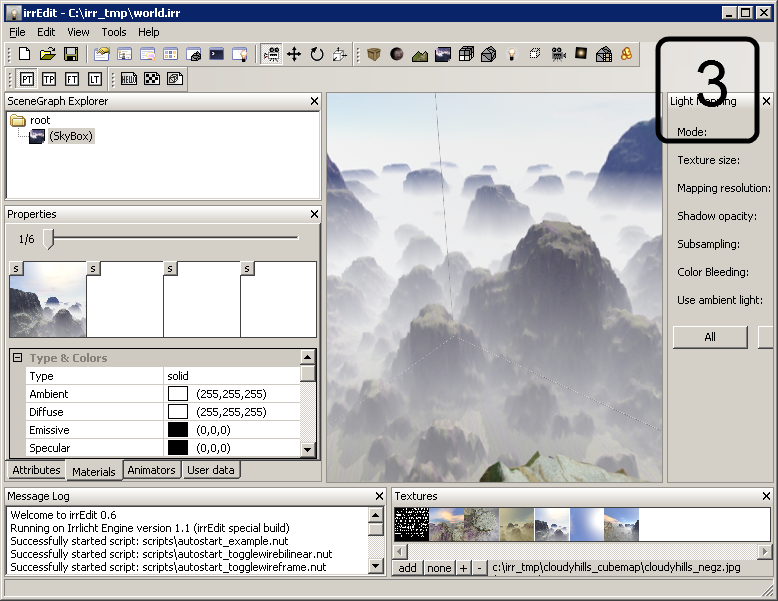
После запуска программы вы видите следующее окно (рис. 1).

Условно его можно разделить на части:
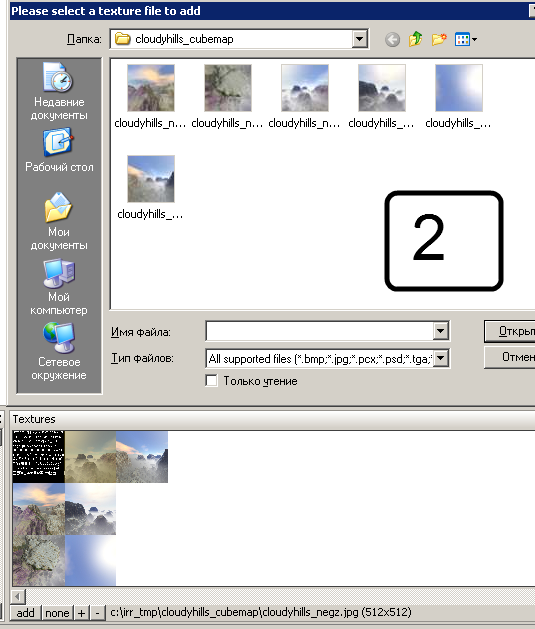
1. SceneGraph Explorer – вспомните, я говорил об том, что в irrlicht вся информация об 3d мире представлена в виде иерархии узлов (модели, камеры, спрайты, системы частиц). Вот это окно и служит для наглядного представления дерева узлов. 2. Окно с закладками (свойства, материалы, аниматоры, пользовательская информация) содержит характеристики выбранного в основном окне программы (3) объекта. 3. Основная рабочая область – в ней отображается 3d-мир. Работа в этом редакторе похожа на использование 3dsmax. Такие же базовые операции: перемещать, вращать, масштабировать. Возможно выбирать плоскость проецирования на экран. Для этого используйте меню “View->Change ViewPort Type To …” или горячие клавиши F1-F4. 4. Список доступных в текущем файле текстур, вы можете добавлять новые текстуры. Отдельного графического редактора текстур нет, что радует, т.к. лучшей реализации, чем photoshop мы бы все равно не получили. В окне текстур находятся как текстуры добавленные в проект, так и находящиеся в папке E:\Program_Files_2\irrlicht-1.3\tools\irrEdit\textures. Не советую очищать данную папку. Вначале я так делал, чтобы содержащиеся в ней текстуры не добавлялись автоматически в текущий проект и не захламляли его. Но вскоре возникли проблемы т.к. в этой папке находится и часть системных изображений irrEdit. 5. Окно сообщений. В него выводится журнал выполняемых команд.В начале после запуска irredit будет создана сцена, содержащая два узла: SkyBox и кубик. Skybox – это просто очень-очень большой куб, внутри которого находится весь проектируемый нами 3d мир. На гранях этого skybox размещены текстуры, так что создается имитация уходящего в бесконечную даль ландшафта. Удалите оба узла, предварительно выделив их в дереве SceneGraph Explorer. Теперь мы сами попробуем добавить skybox с нуля. Скажем прямо, задача его создания не так проста, основная проблема в сложности получения/подбора текстур без явно заметных линий перехода и склейки. Если вы хотите использовать в качестве skybox реальные фотографии, то вам придется их обработать, либо при съемке следовать специальным методикам. Я поступил гораздо проще, воспользовавшись сайтом: http://www.codemonsters.de/html/home.html, где находится множество наборов текстур и skybox-ов в частности. Рекомендую сразу же создать отдельную папку в которой будет находиться как создаваемый нами файл .irr так и все необходимые для него ресурсы. Для примера я создал папку c:\irr_tmp, в которую и распаковал содержимое архива. Файл сцены был также сохранен в эту папку с именем world.irr. Добавьте в окно менеджера текстур (окно 4) с помощью кнопки “+” все 6 файлов текстур для каждой из граней “небесного куба” (см. рис. 2).

Для вставки в пустую сцену skybox используйте меню “Edit->Insert->SkyBox”. Это общее меню для добавления внутрь мира irrlicht любых ресурсов. Теперь выделите в дереве SceneGraph Explorer узел skybox и перейдите на закладку materials. В самом его верху вы видите ползунок на 6 позиций – по числу граней куба. Для каждой из граней возможно указать 4-е ячейки-картинки текстуры, мы естественно воспользуемся только первой ячейкой. Выделите в окне текстур (4) любую картинку и нажмите в самом верху ячейки материала кнопку с буквой “s”. Это приведет к тому, что выделенная текстура будет назначена определенной грани. Перемещайте ползунок сторон куба и назначайте остальные картинки. Будьте внимательны и постоянно сверяйте рисунок на предмет швов (см. рисунок 3).

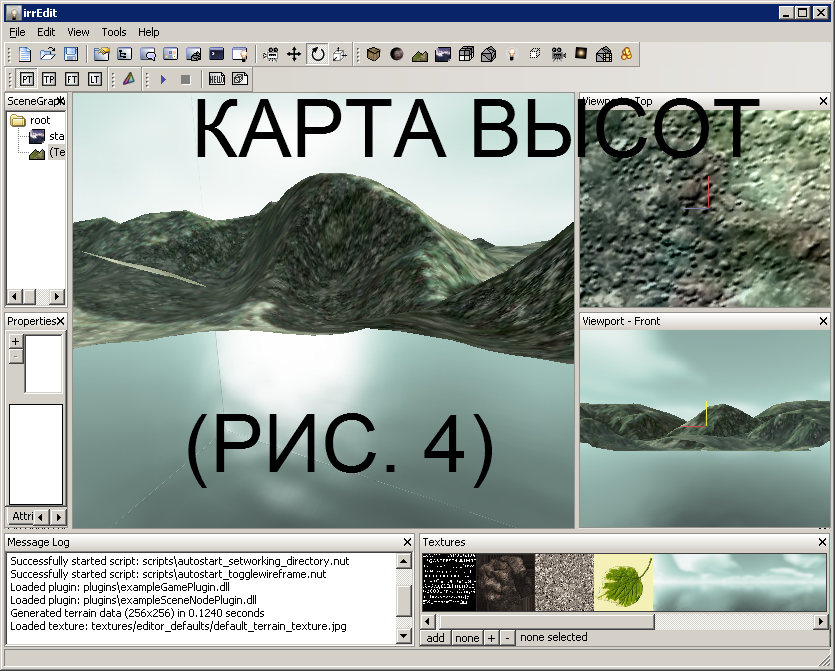
Что же, у нас есть небо надо головой, теперь нам нужна твердь под ногами. В irrlicht есть особый вид узла “Terrain” (земная поверхность). Выбрав меню “edit -> insert -> terrain”, вы должны выбрать файл bmp содержащий изображение карты высот. На этой картинке возвышенности обозначены светлыми тонами, а более темные цвета обозначают углубленности. Когда рисуете в любом графическом редакторе карту высот старайтесь избежать резких переходов цветов, используйте фильтры вносящие искажения/шум. Хотя рисовать можно любыми цветами, но практической ценности это не имеет, на двух полюсах высот находится черный и белый цвета. Кроме карты высот необходимо указать пару текстур, которые будут использованы для отрисовки поверхности “земли”.
После создания skybox, я хочу создать и разместить модель домика. Домик у меня будет максимально простой, так что его можно будет собрать из нескольких прямоугольных блоков. Вы можете воспользоваться собственными средствами irrEdit. Хотя такого типа строительного блока как параллелепипед нет, но возможно в сцену поместить куб, который затем будет неравномерно масштабирован вдоль осей. Материал для всех граней куба назначается одновременно. В общем, я разместил 5 вытянутых кубиков друг возле друга, назначил материалы и получил домик без одной стены. При проектировании удобно назначить используемым узлам персональные имена. Для этого при выделенном узле перейдите на закладку “свойства” и в поле Name введите удобное для себя название. Там же вы можете управлять параметрами размеров и положения строй-блоков для домика, чтобы не выполнять преобразования вращения/масштабирования/перемещения на глазок.
Внутрь этого домика я хочу поместить сложную модель анимированного человечка, его я взял из поставки примеров irrlicht файл E:\Program_Files_2\irrlicht-1.3\media\dwarf.x – это анимированный файл (гном с секирой) в формате DirectX. Чтобы его поместить в мир irrlicht используйте пункт меню “File -> Import -> Animated 3d Mesh”. Не забудьте скопировать эту модель в папку с нашим проектом, а также поместите туда необходимые файлы текстур для самого гнома и его секиры (axe.jpg, dwarf.jpg).
На задней стенке домика будет размещена картинка – натюрморт. Использовать старый прием с кубом и текстурой в виде картины я не хочу. Рекомендуется для размещения плоских изображений использовать объект BillBoard (рекламный щит). Вставьте его с помощью меню “Edit -> Insert -> Billboard”. Затем в закладке materials также как вы назначали материал стенам домика. Задайте текстуру с изображением некоторой картинки.
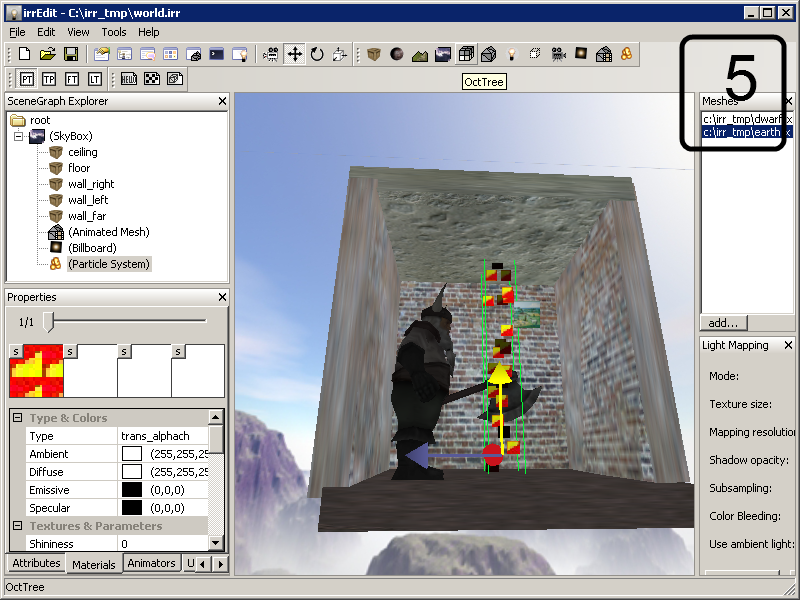
Последний шаг, который я хочу сделать – это разместить над головой гнома источник света. Оформленный в виде простой системы частиц имитирующих огонь. Для этого используйте меню “Edit -> Insert -> Particle System”. Если вы не знаете что такое система частиц – то вкратце это прием, с помощью которого имитируется поведение сложных динамических систем: огонь, взрыв, снег, дождь. В системе частиц есть излучатель, откуда по некоторому закону выбрасывается множество маленьких статических картинок (снежинок, искорок огня). Если их умело нарисовать и настроить такие параметры, как форма излучателя частиц, траектория движения, правила убывания частиц во времени, то можно создать правдоподобную иллюзию настоящего природного явления. Я меня фантазии хватило только на картинку закрашенную чередованием красного и желтого цвета. Ее я и назначил как материал для системы частиц. Что же, у нас есть огонь, правда он нисколько не освещает внутреннее устройство комнаты. Значит надо добавить источник света. В irrlicht есть всего два вида доступных источников: точечный источник, – который равномерно светит во все стороны и направленный. Добавляйте его с помощью меню: “Edit -> Insert -> Light”. Тип источника света переключается с помощью окна свойств, параметр “LightType”. Я поместил систему частиц внутрь источника света. Вид готовой схемы объектов показан на рисунке 5.

Когда мы добавили источник света, то не увидели никаких изменений. Давайте разберем свет подробнее. Прежде всего, есть понятие фонового (ambient) света который освещает все объекты сцены. Для того чтобы его изменить вам следует выбрать “root” в дереве сцены и в окне свойств указать значение параметра “AmbientLight”. И снова ничего не произошло. Дело в том, для всех объектов сцены, для которых вы хотите рассчитывать освещение необходимо включить флаг Lighting, он находится в окне свойств объекта, закладка “Materials” группа “Flags”. В этой же группе вы можете управлять параметрами отображения, например переключить отображение объекта в режим каркасной сетки, включить или отключить фильтрацию, сглаживание. По-умолчанию создаваемые объекты не учитывают освещение, это необходимо для экономии ресурсов. Но даже если расчет освещения активен, то возможно использовать упрощенный режим закраски объекта или же правдоподобный метод “GouraudShading”. Для примера я показал на рисунке 8 эти варианты освещения на примере двух box-ов.

Теперь, после окончания моделирования 3d-окружения, нам остается только завершающий штрих. Мы должны вернуться обратно в мир jython|irrlicht и написать программу, которая загружает сцену, вот ее код:
import javaimport net.sf.jirr
from net.sf.jirr import dimension2di
from net.sf.jirr import position2di
from net.sf.jirr import recti
from net.sf.jirr import SColor
java.lang.System.loadLibrary ('irrlicht_wrap')
device = net.sf.jirr.Jirr.createDevice(net.sf.jirr.E_DRIVER_TYPE.EDT_DIRECT3D9, dimension2di(800, 600), 32)
device.setWindowCaption("1.8 Load Irr Files");
driver = device.getVideoDriver()
smgr = device.getSceneManager()
# загружаем сценуsmgr.loadScene("c:/irr_tmp/world.irr");
# создаем камеру с помощью которой мы будем наблюдать за сценойsmgr.addCameraSceneNodeFPS()
while device.run():
driver.beginScene(1, 1, SColor(255,220,241,240))
smgr.drawAll()
driver.endScene()
device.drop

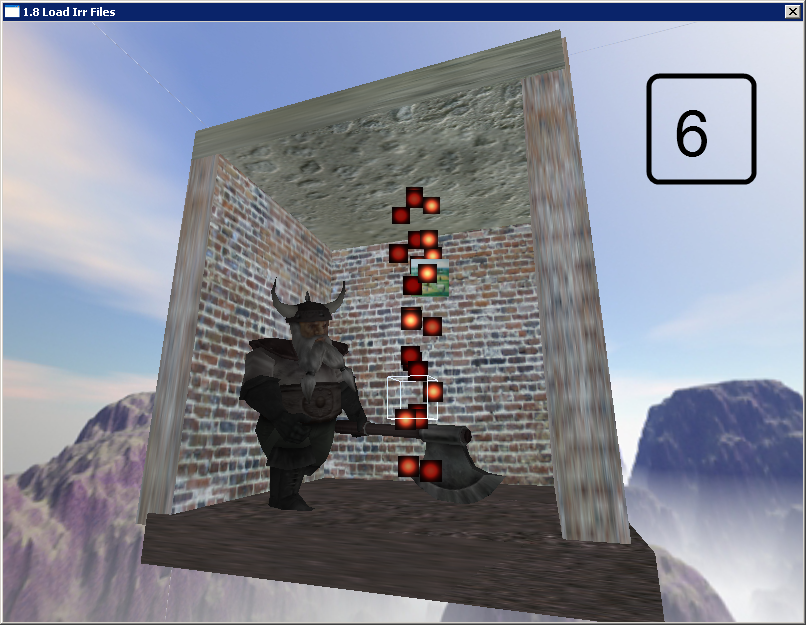
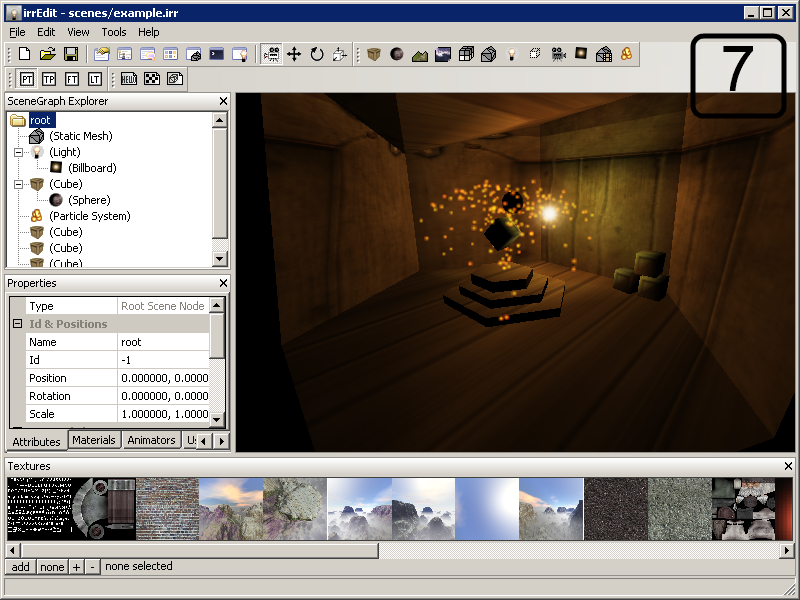
Если, посмотрев на конечный результат, вы решили, что получилось не ахти, то вынужден согласиться. Нам откровенно не хватает подборки качественных графических материалов. Для сравнения возьмите пример созданной “irr-сцены” идущей вместе с irrlicht (E:\Program_Files_2\irrlicht-1.3\tools\irrEdit\scenes\example.irr) и попробуйте ее загрузить (см. рис. 7).

Кроме того, в стандартном примере irrlicht показывается еще одна интересная возможность – создание простой анимации основанной на задании алгоритма перемещения или иного преобразования объекта во времени. Попробуйте, например, создать объект box. Затем, перейдя в окно свойств на закладку “Animators”, с помощью кнопки “+” добавьте аниматор, например, “FlyCircle”. После чего box начнет вращаться вокруг некоторой оси. Параметры вращения, такие как скорость и направление вращения задаются в том же окне свойств объекта.
В следующий раз мы продолжим знакомство с возможностями irrlicht и попробуем поработать с шейдерами.

| « Программируем трехмерную графику с Irrlicht . Часть 11 | Программируем трехмерную графику с Irrlicht . Часть 13 » |