| « Защита shareware приложений от взлома с помощью armadillo. Часть 2 | Введение в технологию ajax. Часть 2 » |
Введение в технологию ajax. Часть 1
Сегодня я начну серию материалов посвященных технологии ajax – средстве позволяющем строить сложные веб-приложения и отойти от традиционной модели “на каждое действие пользователя - загрузка новой страницы”. Расшифровывается ajax как asynchronous javascript and xml. Широко о методах ajax заговорили года два назад, однако первые технические средства позволяющие подзагружать в веб-страницу данные с сервера появились еще раньше - лет восемь назад. Хотя широкого применения ajax не нашел. С одной стороны причиной этому было то, что поддержка ajax была реализована только в internet explorer и, причем, в виде activex компонента – потенциальная опасность этой технологии сразу отпугнула ряд клиентов и администраторов их сетей. И самое главное - тогда еще не сформировалась потребность создания приложений в стиле RIA (rich internet application). Лишь с выходом gmail и еще пары известных сайтов, веб-интерфейс которых был построен на ajax и имитировал поведение традиционного desktop-приложения, посетители сети сказали, что им нравятся возможности, которые дают ajax. И восьмилетний застой сменился бумом, в короткое время появилось множество javascript библиотек, должны были бы автоматизировать типовые операции ajax (делали их все кому не лень и серьезные компании и программисты-энтузиасты). Издалось множество книг (большей частью все, что я читал по этой теме, было преисполнено пустой болтовни о великих перспективах – конкретики очень мало, и я дальше скажу почему). Начали говорить о новом поколении в истории internet. Пришло время рассмотреть ajax более критично.В чем идея ajax? Самые первые сайты (я говорю о временах начала девяностых) были реализованы в виде статических html-страниц, генерировались ли они некоторым скриптом на основании данных хранящихся в базе данных или нет – не столь важно. Главное, что после того как клиент получал страницу на своем экране, то единственное, что он мог совершить - это нажать на какую-нибудь ссылку или кнопку, чтобы эта страница (вся страница целиком) сменилась чем-то иным. Потом появился dhtml – динамический html. Вся его динамичность заключалась в том, что кроме текста html в страницу мог быть внедрен некоторый javascript-код (который уже не занимался баловством вроде вывода вверху страницы текущей даты или времени), а изменял узлы дерева DOM. Что это за дерево и зачем оно нужно? DOM называют одним из столпов на которых построен dhtml, вместе с css и javascript. DOM – способ представления всего содержимого страницы в виде интерактивного дерева, корень этого дерева тег “html”, из которого произрастают ветви тегов “body”, “head”. Из них в свою очередь растут теги “p”, “div”, “table” и другие. Внутри тегов находится собственно информационное наполнение – текст страницы. Дерево DOM интерактивно и это значит, что если вы программно из javascript изменяете некоторый узел, например, изменить у тега “p” свойство css color, то текст находящийся внутри абзаца “p” изменит свой цвет. Некоторое время dhtml использовали для украшательства страниц: раскрывающиеся менюшки, картинки, при наведении мыши на которые меняется их размер, ну и мало ли чего можно придумать. Одним словом мы меняли внешний вид страниц. А как насчет данных находящихся внутри страницы, можно ли динамически их менять? Да можно, dhtml это вполне позволял, так у каждого тега есть атрибут innerHTML, содержимое его задает то, что находится внутри этого тега. Если вы условно присвоите “p.innerHTML = ‘привет’; ”, то содержимое абзаца текста изменится. Казалось бы, вот теперь можно строить по настоящему динамические веб-страницы, содержимое которых способно меняться без того чтобы перезагружать страницу с нуля. Увы, для того чтобы присвоить свойству innerHTML новое значение, необходимо знать это самое значение, т.е. оно должно было уже присутствовать внутри страницы, пусть и, не показываясь до некоторого момента. В тривиальных случаях действительно можно было закачать внутрь документа html весь этот псевдо-динамический текст. Например, если вы делаете на странице выпадающее меню с перечислением товаров в каталоге, то можно было бы все его содержимое поместить внутрь документа в виде невидимых тегов, или переменных javascript – что не суть важно. Затем эти данные по клику на раздел каталога помещались в соответствующие теги с innerHTML. Вот вам и динамика – страница не перезагружается, но в центре ее показывается новая информация. Увы, если каталог велик, или его содержимое способно меняться часто (скажем, система заказа билетов, результаты голосований), то фокус не пройдет. Данные нужно загружать по мере необходимости. Выбрал клиент раздел каталога “мебель” – загрузили только список товаров заданного типа. Клиенту удобно – он не ждет лишнее время, пока загрузится огромная страница с невидимыми и ненужными ему товарами. И таких примеров можно придумать множество.
Теперь собственно к делу. Данные, которые подзагружаются в страницу, должны генерироваться некоторым скриптом (php, asp.net – не важно), и почти всегда этому скрипту нужно передать входные данные – да хоть тоже название раздела каталога, которое выбрал клиент в динамическом меню. Итак, нам нужен способ передать скрипту данные – сложные данные: массивы, обычные и ассоциативные. Далее нам нужен способ вернуть отобранные из базы сведения клиенту. Вопрос, в каком формате эти данные вернуть? Вариант 1 – просто текст html – тоже содержимое раздела каталога, которое, казалось бы, можно сразу брать и помещать внутрь тега “p.innerHTML”. Увы, это самый простой и самый плохой вариант – его минусы в том, что мы передаем по сети избыточный трафик (теги html служащие для визуализации – зачастую их больше чем собственно текста). Но скорость работы это еще ладно, важнее другое: крайне редко бывает так, что информация, которая приходит клиенту атомарная. Здесь под атомарностью я понимаю единость и неделимость информации. В действительности же, сервер может вернуть вам сообщение об ошибке: мол, неправильное название каталога или билетов на выбранную дату нет. Кодов ошибок может быть множество, также возможно, что информация должна быть помещена в несколько разных мест страницы. Так, при выборе раздела каталога, отображаем его содержимое в центральной части страницы, а где-нибудь вверху документа покажем баннер со спец-предложением (естественно для вот этого, выбранного, раздела каталога). Как вы планируете разделить возвращенный сервером монолитный кусок html на несколько частей, выделить среди них коды ошибок? Можно поиграть с несколькими асинхронными вызовами, каждый из которых загружает свою часть страницы, но … Стоп, а что такое асинхронный вызов? Это значит то, что действие – загрузка некоторой информации – идут параллельно друг с другом, а также с тем, как клиент, дожидаясь завершения своего действия, – загрузки содержимого каталога – лениво водит мышью по странице и жмет, на другой раздел меню. Здесь я непроизвольно затронул сложнейшую проблему – скорость загрузки информации не мгновенна, и время, которое будет затрачено на обработку первого запроса может быть больше чем на второй запрос. Учитывая, что мы разбили запрос на два или более параллельных запроса (один из которых грузит центральную часть страницы, второй – баннер спец-предложения), то наша программа становится похожей на вавилонскую башню. Кто-то стоит фундамент, кто-то возводит стены, а кто-то уже кладет крышу и клеит обои на стены, которых еще толком нет. Ладно, как вывод, сервер не может вернуть в браузер просто текст html – это не гибко и не надежно. Если не html, то кто? На роль кандидата сразу же выпрыгнул xml. Тот самый гибкий, расширяемый язык разметки, идеально подходящий под роль универсального формата для переноса информации. Собственно, четвертая буква аббревиатуры ajax – “x” – и означает xml. Именно в формате xml данные передаются из страницы на сервер и в этом же формате данные с сервера возвращаются клиенту. Для того чтобы выполнить разбор возвращенного xml можно использовать специальные функции, благо поддержка xml есть в любом браузере.
К слову о браузерах, то, что internet explorer имел поддержку ajax (правда, с помощью внешнего activex-компонента) все слышали еще лет восемь назад. А как насчет firefox и opera. С какой версии firefox получил поддержку ajax я не скажу, но точно помню, что весной 2005 г. она уже была. Opera же получила данную функцию только с выходом 9-ой версии. Так что пару лет назад разработка вспомогательных javascript библиотек для работы с ajax велась в основном в направлении “лишь бы это работало во всех браузерах”. Даже с internet explorer-ом не все было так гладко: поддержка ajax с помощью activex порождала множество проблем. Прежде всего политика безопасности. В настойках браузера можно управлять тем как будут себя вести activex компоненты, будут ли они доступны, запрещены или решение об их запуске будет принимать сам клиент, отвечая на некоторый запрос браузера “разрешить выполнить вызов ajax? Да. Нет”. Неправда ли, это очень удобно? В вышедшем недавно internet explorer 7 поддержка ajax, наконец-то, стала “родной” – свершилось, все новые версии браузеров поддерживают ajax, а как быть со старыми? Тот период породил несколько интересных продуктов имитировавших ajax с помощью методики “в странице есть много такого, что способно загружаться без ее полной перезагрузки”. Например, для этой роли использовались невидимые плавающие фреймы. С помощью javascript можно было заставить их загрузить внутрь себя некоторую служебную страницу с данными от сервера. Потом додумались использовать невидимые картинки. Самый лучший способ выбрал Дмитрий Котеров (известный писатель учебников по php, сотрудник yandex и прочая и прочая …). Был ли Котеров первым неизвестно, но, по крайней мере, его библиотека выглядит готовой к использованию и имеет хорошую поддержку на сайте автора http://dklab.ru. Он предложил динамически менять свойство “src” у тега “script”. Тег “script” выглядит либо так:
<script type="text/javascript">
var x = 1;// объявляем переменные
alert (x);// и еще много-много действий
</script>
<script type="text/javascript" src=”js/functions.js"> </script>
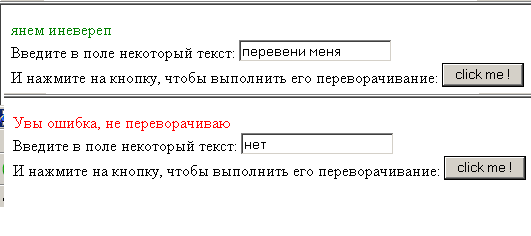
Файл html с текстовым полем, кнопкой, и функцией javascript делающей собственно асинхронный вызов.
<html><head>// блок javascript с идентификатором, именно его мы будем применять для вызова
<script id="js" type="text/javascript"> </script>
<script type="text/javascript" language="javascript">// функция, вызываемая всякий раз когда скрипт php отработает и вернет данные браузеру
function makeLoadComplete (){var dv_Result = document.getElementById ('dv_Result');// проверяем код завершения переворота строки
if (js_ErrCode){// если ошибки, то выводим текст сообщения об ошибке
dv_Result.innerHTML = js_ErrMsg;
dv_Result.style.color = 'red';
}
else{ // и если все удачно то выводим результат в подготовленный блок divdv_Result.innerHTML = js_Result;
dv_Result.style.color = 'green';
}
}
function sender (){var js = document.getElementById ('js');var str_for_rev = document.getElementById ('str_for_rev');// и отправляем запрос
js.src = 'makereverse.php?text=' + str_for_rev.value;
}
</script></head><body><!—блок для вывода результат переворачивания --><div id="dv_Result" style="">Result ...</div>
Введите в поле некоторый текст:
<input type="text" id="str_for_rev" value="text value" /> <br />
И нажмите на кнопку, чтобы выполнить его переворачивание:
<input type="button" onclick="sender ()" value="click me !"/></body></html>
<?php// очень важно указать, что тип возвращемого документа javascriptheader ('Content-Type: text/javascript');
// всегда-всегда перед обработкой данных проверяйе что они вообще были переданы внутрь скрипта$text = isset($_REQUEST ['text'])?$_REQUEST ['text']:'';
if (strlen($text)< 5){
print 'var js_ErrCode = true;' . "\n";
print 'var js_ErrMsg = "Увы ошибка, не переворачиваю";' . "\n";
}else{
print 'var js_ErrCode = false;' . "\n";
print 'var js_ErrMsg = "Ошибок нет, переворачиваю";' . "\n";
}print 'var js_Result = "'.strrev ($text) .'"; ' . "\n";
print 'makeLoadComplete ();' . "\n";
?>

Осторожно: не применяйте этот код в коммерческом приложении. Мало того, что он не работает под firefox, так это всего лишь прототип, позволяющий вам понять методику асинхронных вызовов. Здесь не хватает средств обработки множественных одновременных запросов, обработки ошибок загрузки страницы, кэширования, средств отладки, удобной передачи нескольких переменных, содержимого форм, поддержки Unicode и многого другого. Все это можно найти в библиотеке JsHttpRequest от Д. Котерова или читайте дальше – я расскажу об иных библиотеках и подходах к ajax.
Если ориентироваться на новые браузеры, то следует использовать объект XMLHttpRequest. Именно он служит для выполнения собственно загрузки данных, плюс предоставляет множество свойств управляющих тем, как это происходит. Их я кратко перечислил в таблице ниже:
| Функция/свойство | Описание |
| Onreadystatechange | Это функция вызывается всякий раз, когда изменяется значение свойства readyState. |
| readyState | Свойство, хранящее статус или название текущего этапа в работе XMLHttpRequest. Возможные значения: 0 – не инициализирован. 1 – объект подготовлен для удаленного вызова, но сам вызов еще не был выполнен. 2 – вызов был сделан и в браузер даже пришли заголовки ответа с сервера, но данных еще нет – ждем. 3 – уже загрузилась часть собственно данных, но еще не все. 4 – данные полностью были загружены и подготовлены к работе. |
| responseText | Ответ котор7ый сформировал сервер, в виде обыкновенного текста. |
| responseXML | Ответ сервера, но уже в виде XML-документа. Вы можете вызывать специальные методы этого документа-объекта. Если же данные, которые пришли от сервера не могут быть представлены как xml, то значение свойства responseXML будет равно NULL. |
| Status | Статус ответа. Код 200, 403, 404, 500 – этими кодами сервер кодирует, был ли найден запрошенный файл, хватило ли прав для доступа к нему, не возникла ли при обработке запроса ошибка и т.д. |
| Abort | Функция прерывающая выполнение запроса. |
| open(method, url, is_asynch) | Подготовка к запросу файла uri методом (GET или POST). И признак того будет ли вызов собственно асинхронным или нет. |
| send(user_data) | Отправка запроса с набором пользовательских данных user_data |
| setHeader(h,v) | Перед отправой запроса вы можете установить значения специальных заголовков. Особой необходимости в этом нет: и cookies и session передаются без проблем. |
ax01.xml со следующим содержимым:
<?xml version="1.0" encoding="windows-1251"?><result><color>red</color>
<message>Запрос выполнен успешно</message>
</result>
var requestObj = null;
if (window.XMLHttpRequest) {
//это работает для opera и firefoxrequestObj = new XMLHttpRequest();
}elseif (window.ActiveXObject) {
// а это проверка internet explorerrequestObj = new ActiveXObject("Msxml2.XMLHTTP");
if (!requestObj)
requestObj = new ActiveXObject("Microsoft.XMLHTTP");
};
function sender (){
if (! requestObj ) return;
requestObj.onreadystatechange = function (){
if (requestObj.readyState == 4 ){
if (requestObj.status == 200){
var dv_Result = document.getElementById ('dv_Result');
var result = requestObj.responseXML.getElementsByTagName('result')[0];
dv_Result.style.color =result.getElementsByTagName('color')[0].firstChild.nodeValue;
dv_Result.innerHTML = result.getElementsByTagName('message')[0].firstChild.nodeValue;
}elsealert ('Ошибка, запрос не может быть выполнен, код: ' + requestObj.status);
}};
requestObj.open('POST','ax01.xml',true);
requestObj.send();
}
| « Защита shareware приложений от взлома с помощью armadillo. Часть 2 | Введение в технологию ajax. Часть 2 » |