| « Обучающая машина mysql (обновления от 08.03.2008) | Семантическая сеть. Часть 2 » |
Семантическая сеть. Часть 1
Прогресс в IT похож на морские приливы: сначала волна энтузиазма штурмует берег обыденности и коммерческой целесообразности. Затем, будучи не в силах удержаться, волна отходит назад, с тем, чтобы набраться сил и спустя некоторое время попробовать еще раз захватить плацдарм. Сегодня я хочу поговорить о Семантической Паутине и микроформатах.В начале 2000-ых годов я впервые услышал о идее которую пропагандировал Тим Бернерс-Ли. Это была идея Семантической Паутины (Semantic Web) и о том как она изменит привычный нам internet. Не секрет, что с самых первых дней развития internet предпринимались попытки создать такой способ представления информации в ней, чтобы указывать на ее логическое значение. Указать, что же хранится в том или ином абзаце или таблице. Придумали теги, такие как STRONG, EM - они должны были играть роль указателей на то, что какие-то части веб-страницы имеют более важное значение, дать акцент на них. Или, например, тег CITE, который должен был служить для хранения цитат или сносок на другую информацию. Тег ACRONYM мог бы указать на … акронимы. Или тег ADDRESS, который должен был бы хранить информацию об авторе документа. Все эти теги не только имели особые шрифты или отступы, но, прежде всего, должны были дать больше “информации об информации” поисковым машинам и браузерам. А теперь, положа руку на сердце, признайтесь, кто из вас слышал и тем более использовал эти возможности? Во всевозможных книжках про веб-программирование и верстку говорят, прежде всего, о том, как создать какой-то красивый эффект, о том, как сделать, чтобы что-то мигало, вертелось и двигалось. Все теги, о которых я упомянул выше (EM, CITE, ACRONYM), пали жертвой ряда обстоятельств: отшумевшая война браузеров, слабые визуальные возможности html заставляли использовать эти теги, прежде всего, для визуального оформления, не обращая внимания на их логический смысл. Эти теги были первой робкой попыткой сделать internet более целостным, что же … покойтесь с миром. Первоначальный этап, когда при разработке сайтов говорили только о его визуальном наполнении, картинках, flash-роликах прошел. Конечно, и сейчас визуальное оформление является важнейшим фактором, но по мере увеличения количества людей постоянно пользующихся internet-ом, ростом широкополосных сетей, бумом социальных сетей, с тем как internet становится все более близким для “домохозяек” и появлением новых моделей коммерции в internet, произошел возврат к старым идеям и попытка их реализовать на новой технологической базе.
Представьте себе сценарий, что информацию, размещенную на веб-страницах, смогут обрабатывать компьютеры, смогут строить сложные пути поиска и делать выводы (с минимальным участием человека). Например, вы ввели в поисковую строку слово “молоко”, а вам в ответ вернули список магазинов, где его можно купить с учетом ваших личных предпочтений и маршрута домой. А еще неплохо, если ваш компьютер свяжется с сайтом магазина и зарезервирует для вас пару пакетов молока. Это конечно шутка и мечта, но она становится ближе. Никто не говорит, что с появлением семантического веб, появится тот самый многострадальный искусственный интеллект: компьютеры никогда не смогут выполнять анализ текста на странице, максимум, что мы можем сделать - это добавить к публикуемой информации помимо визуального оформления (нужного для восприятия страницы человеком) немножко той информации, которую будет понимать и компьютер.
Вот только для того чтобы некоторая программа (ее называют семантический агент) могла выполнить подобные действия, необходимо чтобы вся опубликованная информация в internet была бы взаимосвязана, но не так как сейчас: ссылками на другую страницу. Необходимо сделать так, чтобы программы не только находили ключевые слова, но и могли определить их значение. Если на странице встречается имя “Вася Пупкин”, то это персональная страница Васи с его биографией или же здесь соседка Васи жалуется, какой же он бессовестный и включает музыку по ночам, а вообще это тот самый Вася Пупкин, что нам нужен или нет? Нам нужны другие механизмы связывания страниц, также нужны способы публикации на сайте сведений о том, какие запросы можно к нему делать. Например, сайт молочного магазина мог бы представить всем заинтересованным веб-приложениям описание того, как нужно выполнить запрос к некоторому размещенному на сайте скрипту выполняющему функции проверки наличия товара и его резервирования (передать название товара, его желаемую цену и количество единиц товара).
Семантическая Паутина тесно связана с понятием семантической сети (способе представления информации об устройстве некоторой предметной области). С точки зрения математики он представляется в виде графа, вершинами которого являются некоторые понятия (люди, документы, события), а дуги указывают на отношения, существующие между этими понятиями. Основной упор в Семантическом Web делается на метаинформацию (информацию об информации). Она должна потеснить с трона используемый сейчас метод поиска информации в internet основанный на анализе текста веб-страниц. Для продвижения идей Semantic Web были сформированы новые стандарты (к счастью разработавший их консорциум W3C не допустил классической ошибки, решив заменить существующие технологии), вместо этого новые форматы строятся на известных и опробованных в internet технологиях, таких как http, xml, xml schema. И что самое главное в последнее время произошел переход теории в практику, когда многие популярные веб-сайты начали при публикации информации выполнять ее разметку в соответствии с идеями Semantic Web. Поддержка появилась и в бесплатном web-инструментарии: движках сайтов, блогов, веб-служб. Это очень важный момент, т.к. тогда семантическую информацию будет публиковать не “продвинутый гик”, а обычный человек, вообще ничего и никогда не слышавший о Семантической Сети и лежащих в ее основе технологиях: все нужные теги будут сформированы автоматически.
Пирамида семантической пирамиды строится на основе трех форматов: XML (extensible markup language), RDF (Resource Description Framework) и OWL (Web Ontology Language). Как вы знаете, язык XML позволяет создавать собственные теги несущие особое значение, например, вы могли бы внедрить в текст вашей веб-страницы (в недалеком будущем имеется ввиду) такие теги как “<resume>”, “<friends>” или “<address>”. Для хранения информации об вашем адресе, друзьях или резюме. Вот только как машина сможет эти придуманные вами теги проанализировать и понять, что же в них хранится? Здесь поможет формат RDF. В основе RDF лежит идея что используя специального вида утверждения мы можем описать некоторый объект. Каждое из высказываний строится по схеме: “субъект — отношение — объект” (подлежащие сказуемое и дополнение) и в терминологии RDF называется триплетом. Например, утверждение “Вася любит пиво” будет представлено в стиле RDF как тройка: субъект — “Вася”, отношение — “любит”, объект — “пиво”. В свою очередь объект “пиво” может учувствовать еще в одном отношении, например “Древние вавилоняне варили пиво”. Остается только догадываться, что такое пиво и кто такой Вася, а также какая связь между древними вавилонянами и Васей. Для идентификации субъектов, предикатов и объектов в RDF используются URI (Uniform Resource Identifier). URI – это основа сегодняшнего internet, но пока используется только для представления адресов веб-страниц, в перспективе возможно указать с помощью URI на географический регион, улицу, человека. Надо только договориться об используемых форматах кодирования такой информации. Более того, и в качестве “отношения” также может выступать URI (указывая на какой-то адрес в сети) и, таким образом, мы можем определять новые и новые отношения. Надо сказать, что с помощью RDF мы можем записывать и более сложные отношения, например четверка: “Васин друг Петя не любит пиво” будет записана как две тройки понятий: “Петя друг Васи”, “Петя не любит пиво”. Такая форма записи вызвала у меня дежавю с экспертными системами, как и и многих из тех, кто учился в технических ВУЗах и сталкивался с понятием логических языков программирования (приснопамятный prolog). Можно считать, что Semantic Web - это попытка применить наработанный опыт построения экспертных систем в internet без прошлых ошибок. Естественно, что не все отношения можно записать в виде троек, например, в случае, когда отношение имеет смысл только при наличии ряда условий: “Вася не пьет пиво, если идет дождь”. Но все эти вопросы уже решаются с помощью смежных с RDF технологий. При записи троек высказываний в RDF, возникает очень “скользкий” момент: кто будет заниматься созданием тех самых терминов, определений, и кто будет контролировать, соответствуют ли они тем понятиям, которые в них вкладывают определенные люди? В человеческом языке существует множество одинаковых слов, которые имеют разные значения и, наоборот, в разных странах и народах значения этих слов могут варьироваться. Поэтому было принято решение, что не нужно загонять всех в жесткие рамки терминологии, а нужно сосредоточиться на создании средств “связывания понятий”. Возможно, на двух сайтах будут использованы различные термины для обозначения схожих понятий. Нам нужно, чтобы семантический агент умел распознавать подобные термины и сделать это можно с помощью онтологии. В мире IT под онтологией понимают способ задать отношения, существующие между некоторыми объектами. Наиболее часто для этого используются таксономия. С помощью таксономии мы можем определить классы, на которые делятся объекты некоторой предметной области, а также то, какие отношения существуют между этими классами. С помощью таксономии мы иерархически выстраиваем некоторую цепочку между понятиями. Например, вернувшись к примеру с Васей и пивом, мы можем сказать, что пиво это родовое понятие и от него отходят такие разновидности как безалкогольное пиво, темное, светлое, можно ввести понятие градуса или того материала, который помимо ячменного солода добавляется при изготовлении пива, например, пшеничное, рисовое, кукурузное (это будут атрибуты класса). Каждая из разновидностей пива наследует свойства своего родителя и может содержать собственные атрибуты. Благодаря системе выводов мы можем сказать, что существует связь между Васей и темным пивом, а также есть влияние используемых материалов на то, какой будет вкус. Возможно, это звучит смешно, но для компьютеров это будет огромным шагом. Естественно, что “Москва не сразу строилась” и какое-то время страницы содержащие ссылки на онтологию некоторого понятия в лучшем случае могут быть использованы поисковыми машинами, для того чтобы лучше искать запрошенную вами информацию, а не просто находить страницы, где встретилось (возможно, без всякого контекста) упомянутое вами слово.
RDF – это язык описания отношений, для которого существует несколько различных форматов представления. Наиболее известная Нотация Три (N3) и XML-подобная форма записи. Мы можем писать код “руками” или использовать специальные инструменты (по правде говоря, таких программ еще очень мало). Как стандарт RDF был принят в начале 2004 г. Прежде чем я приведу примеры RDF документов, следует понимать, что они не предназначены для непосредственного чтения человеком – их цель машинное представление знаний. Следующий документ содержит сведения о “Васе”, цвете его волос и дате рождения:
<?xml version="1.0" encoding="UTF-8"?><rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:ns="http://family.site.com/#" ><ns:Person rdf:about="http://family.site.com/#Vasya"><ns:hairColor>red</ns:hairColor>
<ns:birthDay>2007.1.1</ns:birthDay>
</ns:Person></rdf:RDF>
Затем необходимо указать на ту сущность, которую мы хотим описать. За это отвечает тег “rdf:Description”. Таких тегов может быть несколько, и мы должны описать характеристики каждой из этих сущностей. Делается это с помощью вложенных тегов принадлежащих еще одному пространству имен (в примере это теги ns:hairColor и ns:birthDay). Можно записать сведения о человеке и с помощью атрибутов (следующий документ является идентичным приведенному ранее).
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:ns="http://family.site.com/#" ><ns:Person rdf:about="http://family.site.com/#Vasya" ns:hairColor="red" ns:birthDay="2007.1.1"/></rdf:RDF>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"xmlns:ns="http://family.site.com/#"xmlns:dates="http://calendar.site.com/#"><ns:Person rdf:about="http://family.site.com/#Vasya" ><ns:hasColor rdf:resource="http://colors.site.com/red" /></ns:Person></rdf:RDF>
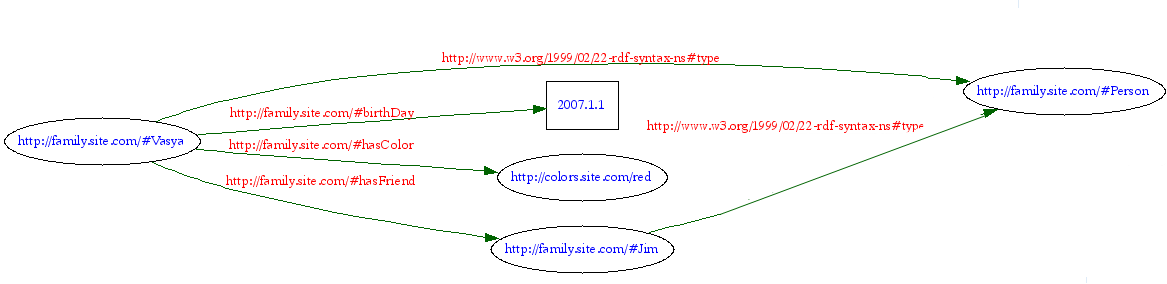
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:ns="http://family.site.com/#"><ns:Person rdf:about="http://family.site.com/#Vasya" ns:birthDay="2007.1.1"><ns:hasColor rdf:resource="http://colors.site.com/red"/><ns:hasFriend><ns:Person rdf:about="http://family.site.com/#Jim"/></ns:hasFriend></ns:Person></rdf:RDF>
| № | Subject | Predicate | Object |
| 1 | http://family.site.com/#Vasya | http://www.w3.org/1999/02/22-rdf-syntax-ns#type | http://family.site.com/#Person |
| 2 | http://family.site.com/#Vasya | http://family.site.com/#birthDay | "2007.1.1" |
| 3 | http://family.site.com/#Vasya | http://family.site.com/#hasColor | http://colors.site.com/red |
| 4 | http://family.site.com/#Jim | http://www.w3.org/1999/02/22-rdf-syntax-ns#type | http://family.site.com/#Person |
| 5 | http://family.site.com/#Vasya | http://family.site.com/#hasFriend | http://family.site.com/#Jim |

| « Обучающая машина mysql (обновления от 08.03.2008) | Семантическая сеть. Часть 2 » |